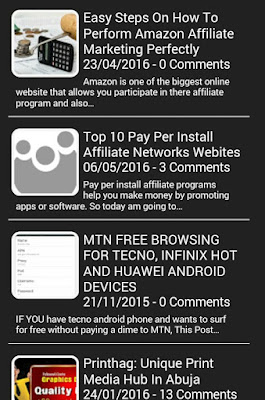
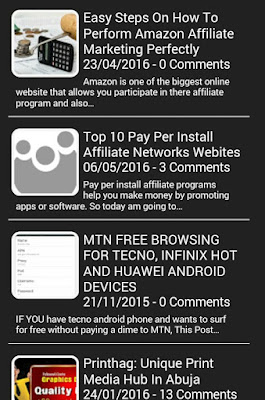
The Random Thumbnail Posts Widget is one of the best post widget I have ever discovered so far because it changes after every page reload.
Do why don't you give it a try by add this wonderful gadget to your blog ......

Just follow the step below.
Step 1
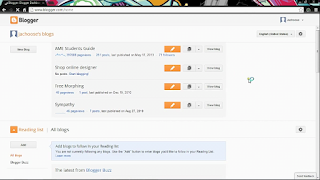
First you need to Sign In to Blogger Dashboard and select your preferred blog from the list.

Step 2
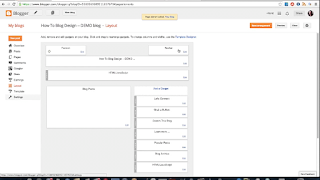
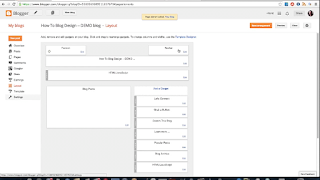
Then scroll your mouse down and click "Layout" >> Click on "Add a Gadget".

Step 3
Now choose "HTML/Javascript" from the list add a Title and Copy the below code to it and Save.
Step 4
Finally click on the "save" button below and that's all you need to do.
If you have any complain feel free to drop it in the comment box below.
Do why don't you give it a try by add this wonderful gadget to your blog ......

Just follow the step below.
Step 1
First you need to Sign In to Blogger Dashboard and select your preferred blog from the list.

Step 2
Then scroll your mouse down and click "Layout" >> Click on "Add a Gadget".

Step 3
Now choose "HTML/Javascript" from the list add a Title and Copy the below code to it and Save.
<style>
#random-posts img{border-radius: 10px;float:left;margin-right:5px;
width:75px;height:75px;background-color: #F5F5F5;padding: 3px;transition: all 0.2s linear 0s;}
#random-posts img:hover{opacity: 0.7;}
ul#random-posts {list-style-type: none;padding: 10px;}
#random-posts a {font-size:16px; text-decoration: none !important; text-transform: capitalize; padding: 0px auto 5px;}
#random-posts a:hover {text-decoration: none;}
.rp-snippet {font-size: 11px;background: none; padding: 5px; margin-right: 8px;}
#random-posts span {}
#random-posts li {margin-bottom: 10px;border-bottom: 1px solid #EEEEEE; padding: 4px;}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=110;
var rdp_info='yes';
var rdp_comment='Comments';
var rdp_disable='Comments Disabled';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type="text/javascript" src="http://googledrive.com/host/0B-GuAkK2nj5gUG1oMzkzZEExclU"></script><hr/><small><a style='margin-left:10px;font-size:8px;align:right;float:right;margin:2px;text-transform:capitalize;color:#AEAEAE;' href='http://zealmat.com' target='_blank'>Random posts widget</a></small>
</ul>
Step 4
Finally click on the "save" button below and that's all you need to do.
If you have any complain feel free to drop it in the comment box below.


No comments:
Post a Comment
We Love Comments