Below are some little steps on his to add this widgets to your blog without much stress.

Step 1
First Sign In to Blogger Dashboard then select your preferred blog
Step 2
Now scroll your mown down to Template >> Edit HTML
Step 3
Press CTRL+F on your keyboard and search for this code ]]></b:skin> and copy the code of label
Step 4
Paste the style you like above ]]></b:skin>
Step 5
Finally Save your Template and that's all you need to do.
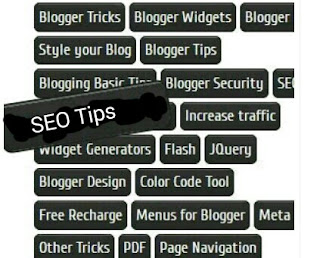
Select your preferred label widget
.Label li {
background: linear-gradient(to bottom,
#6B6B6B 0%, #6B6B6B 4%, #333333 1%, #2B2B2B
100%) repeat scroll 0 0 transparent;
border: 1px solid;
border-radius: 6px 6px 6px 6px;
float: left;
font-size: 116%;
list-style: none outside none;
margin: 2px;
padding: 4px;
transition: all 0.3s ease 0s;
}
.Label li:hover {
transform: rotate(351deg) scale(1.7);
}
.Label a {
color: #fff;
text-decoration: none;
}
.Label li:before {
background-image: -moz-linear-gradient(left
top , #FEDA71, #FEBA47);
border-bottom: 1px solid #D99D38;
border-left: 1px solid #D99D38;
content: "";
height: 1.39em;
left: -0.69em;
position: absolute;
top: 0.2em;
transform: rotate(45deg);
width: 1.3em;
z-index: 1;
}
.Label li:after {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #D99D38;
border-radius: 4.167em 4.167em 4.167em
4.167em;
box-shadow: 0 1px 0 #FAEABA;
content: "";
height: 0.5em;
left: -0.083em;
position: absolute;
top: 0.667em;
width: 0.5em;
z-index: 9999;
}
.Label li {
background-image: -moz-linear-gradient
(center top , #FEDA71, #FEBA47);
border-bottom: 1px solid #D99D38;
border-radius: 0 0.25em 0.25em 0;
border-right: 1px solid #D99D38;
border-top: 1px solid #D99D38;
box-shadow: 0 1px 0 #FAEABA inset, 0 1px
1px rgba(0, 0, 0, 0.1);
color: #996633;
float: left;
font-family: 'Helvetica
Neue',Helvetica,Arial,sans-serif;
font-size: 0.75em;
font-weight: bold;
list-style: none outside none;
margin: 0 0 7px 20px;
padding: 0.417em 0.417em 0.417em 0.917em;
position: relative;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
z-index: 1;
}




No comments:
Post a Comment
We Love Comments